
How to Align Your Staff on Technology Use and Policies - Tech Networks of BostonTech Networks of Boston

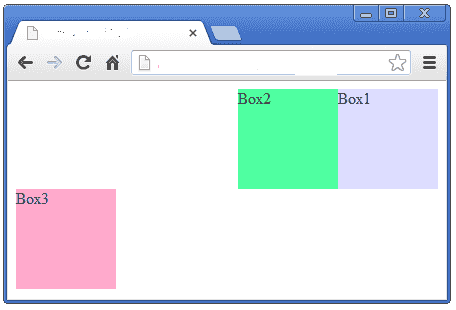
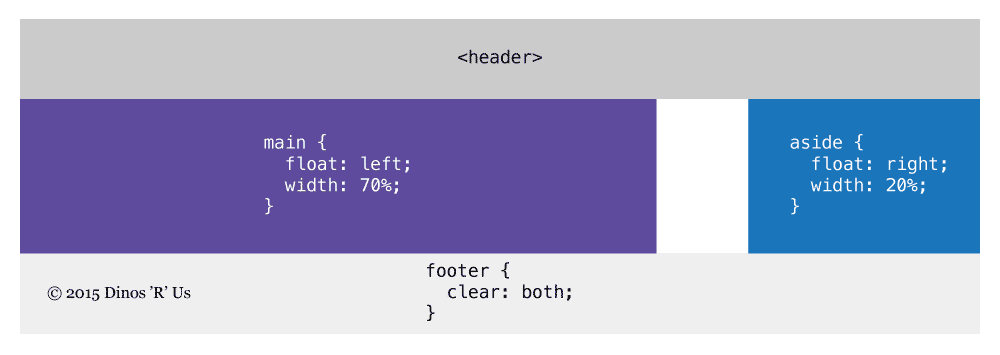
html - Why doesn't the height of a container element increase if it contains floated elements? - Stack Overflow

css - Using an empty clearing div to force the container enclosing floated elements to stretch: is it considered good style? - Stack Overflow